This is very simple to do with Ragic if you know how to create forms in HTML. Suppose you want to create a form that saves entries in this sample pet store merchandise form.
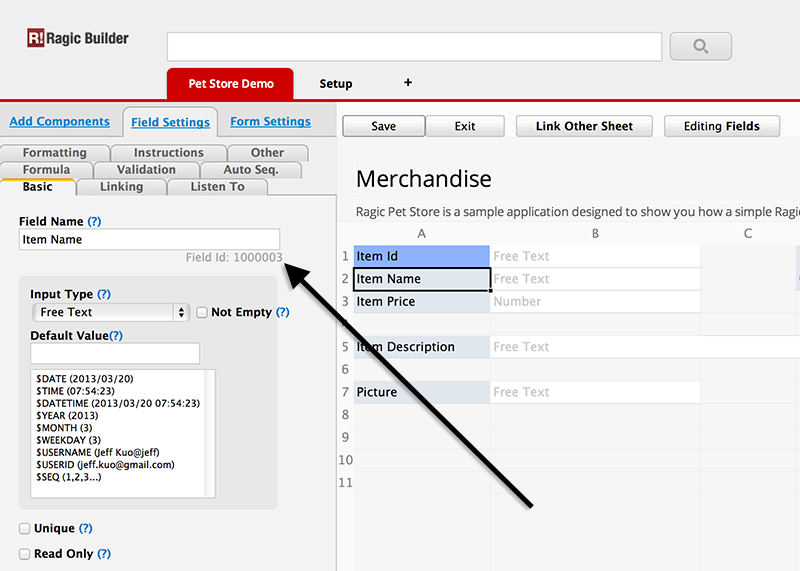
1. Find the Field Id for each field that you would like to save in the HTML form. You can find them in the Design Mode when you focus on a field.

2. Create a form like this HTML sample, Your HTML form saves data to the same form URL, adding the query string parameter "api". Put down the field id as the parameter name for each field to be mapped on the Ragic form: